As part of my Midjourney class, I was also introduced to Relume.io as part of a bonus class demo. Relume takes a text prompt and then generates a site tree and functional wireframes using their component library, which can then be imported into Figma or Webflow. This was particularly interesting to me because I work on a layout builder and I can see how valuable no-code layout customization can be for customers.
Around the same time, my web host (Hostinger) sent me an email about their AI website builder and I discovered Framer also had a similar tool, so I decided to run a test to see how these companies were using AI to generate their layouts. I created three fake organization bios, one for a local municipality, one for advocacy, and one for marketing, and then tried running those prompts against the different AI tools.
Sample Prompts
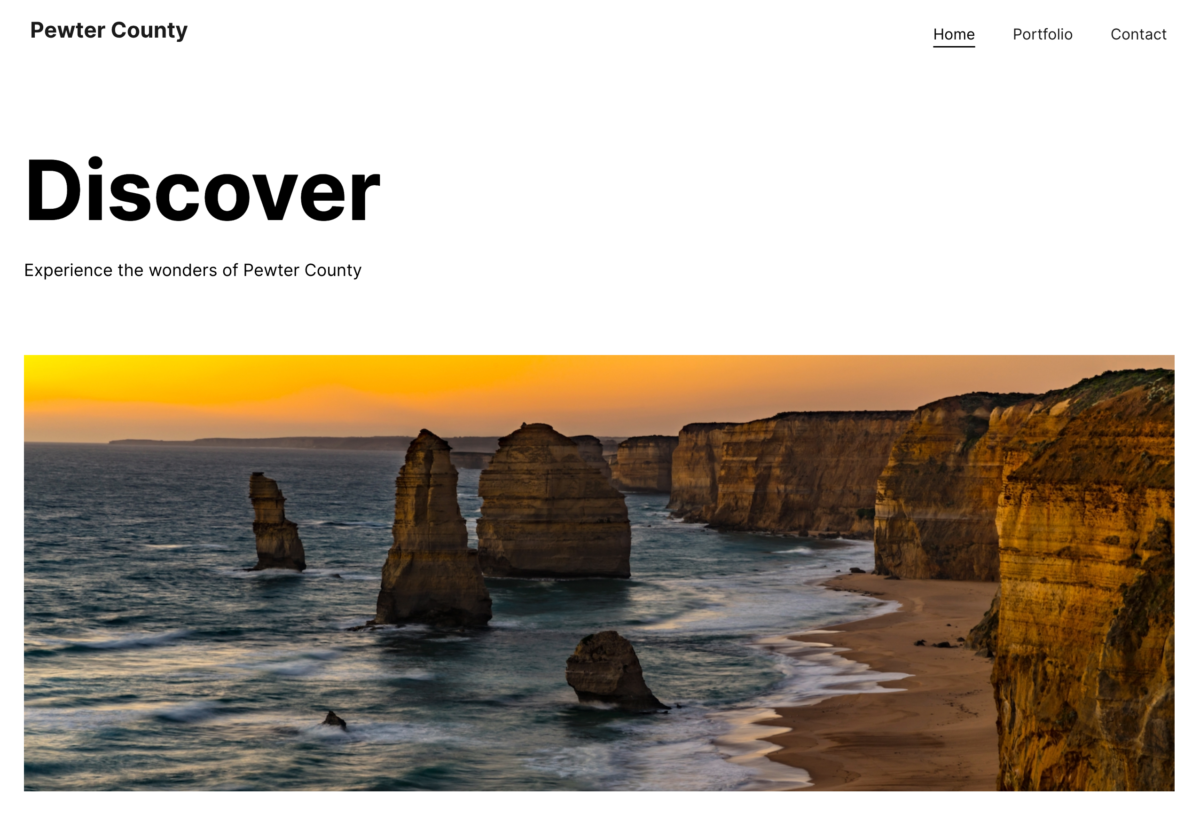
Government: Pewter County Park Services is committed to providing recreational activities that cater to our diverse community. Our mission is to foster a healthy lifestyle and safeguard our rich natural and cultural heritage through our expansive park system, ensuring everyone’s access to the wonders of Pewter County.
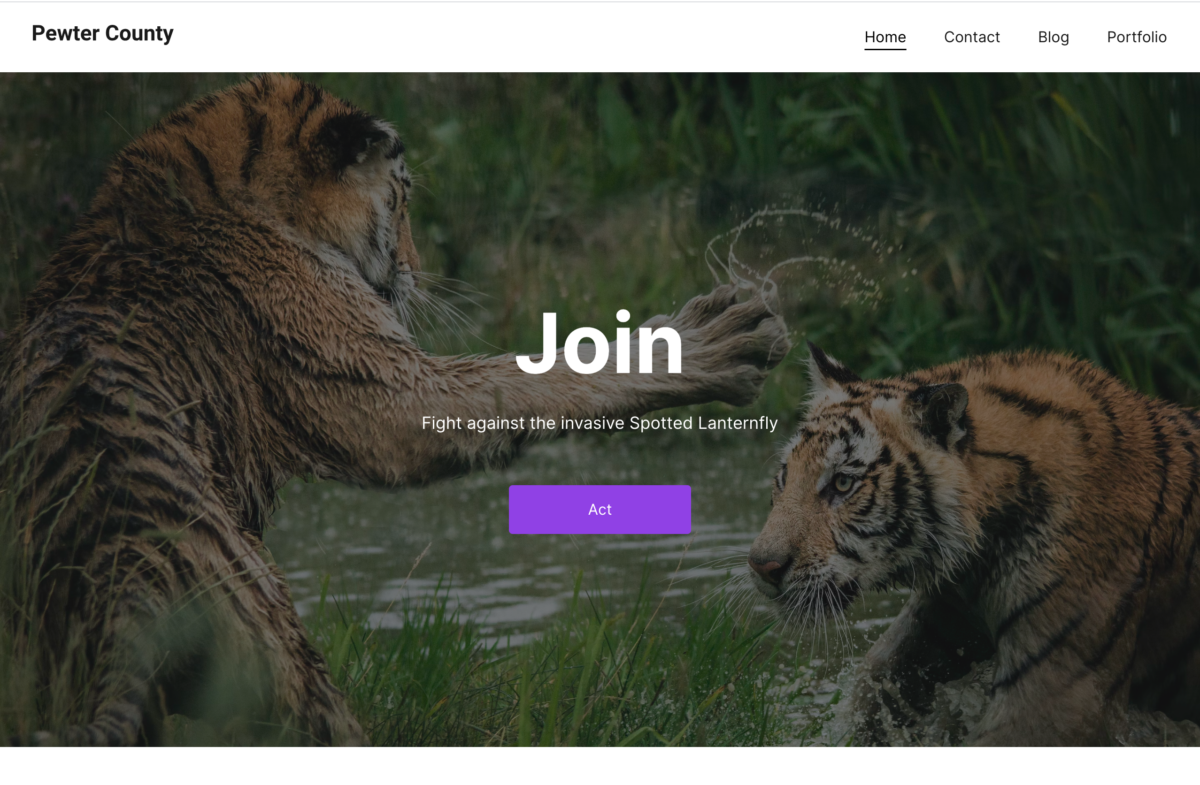
Advocacy: Join the fight against the invasive Spotted Lanternfly! This destructive pest threatens our agriculture, trees, and ecosystems. Spread awareness, report sightings, and follow local guidelines. Together, we can halt their spread and preserve our natural heritage. Act today to save tomorrow!
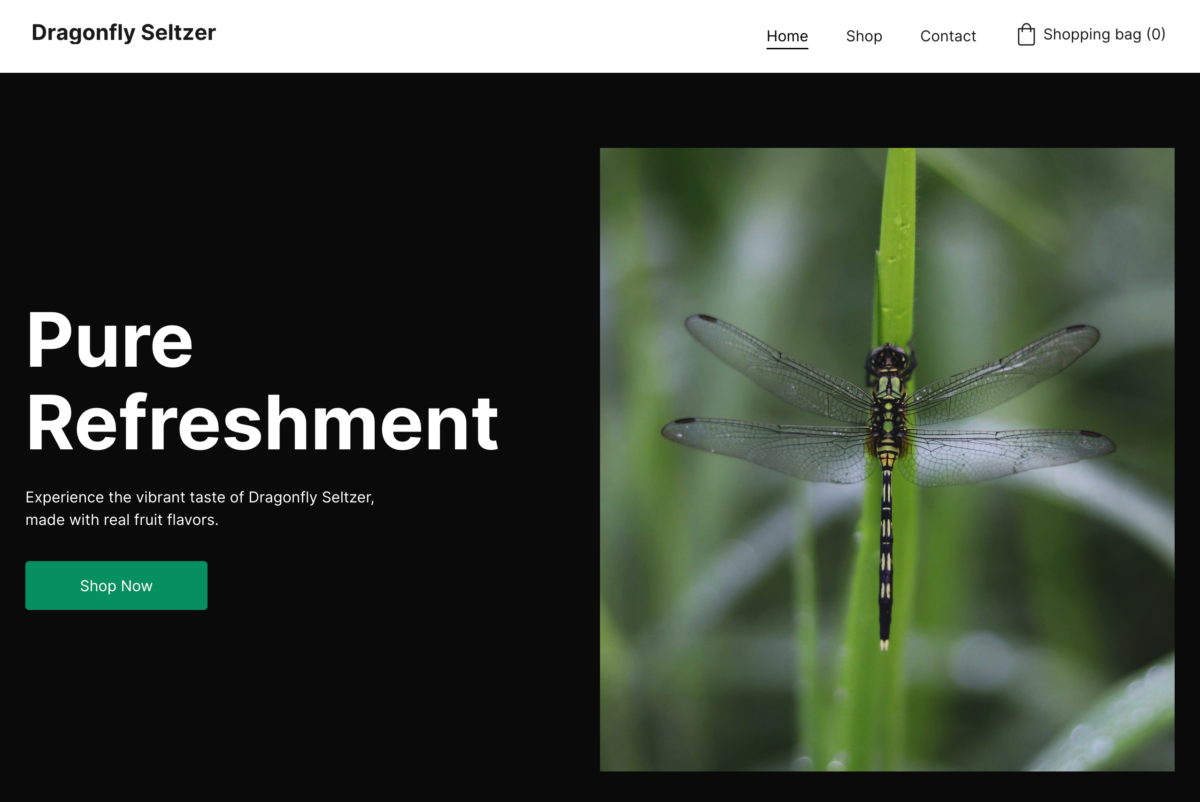
Marketing: Dragonfly Seltzer is a burst of real fruit flavors that’ll make your senses soar. With every sip, you’ll feel like your dancing dancing through orchards and vineyards on a warm summer day.
Target Audiences
Before I get into my findings and the considerations I had when thinking through this in the context of my own layout builder, I will state that I do not know Hostinger nor Framer’s target audiences. Based on the categories that Hostinger makes you pick to accompany your prompt – online store, blog, business showcase, portfolio, other – I am going to assume my local government prompt is not a common use case for them. Likewise, Relume explicitly states they aim for marketing sites, so even with my advocacy site, the copy was written as if it was more of a service.
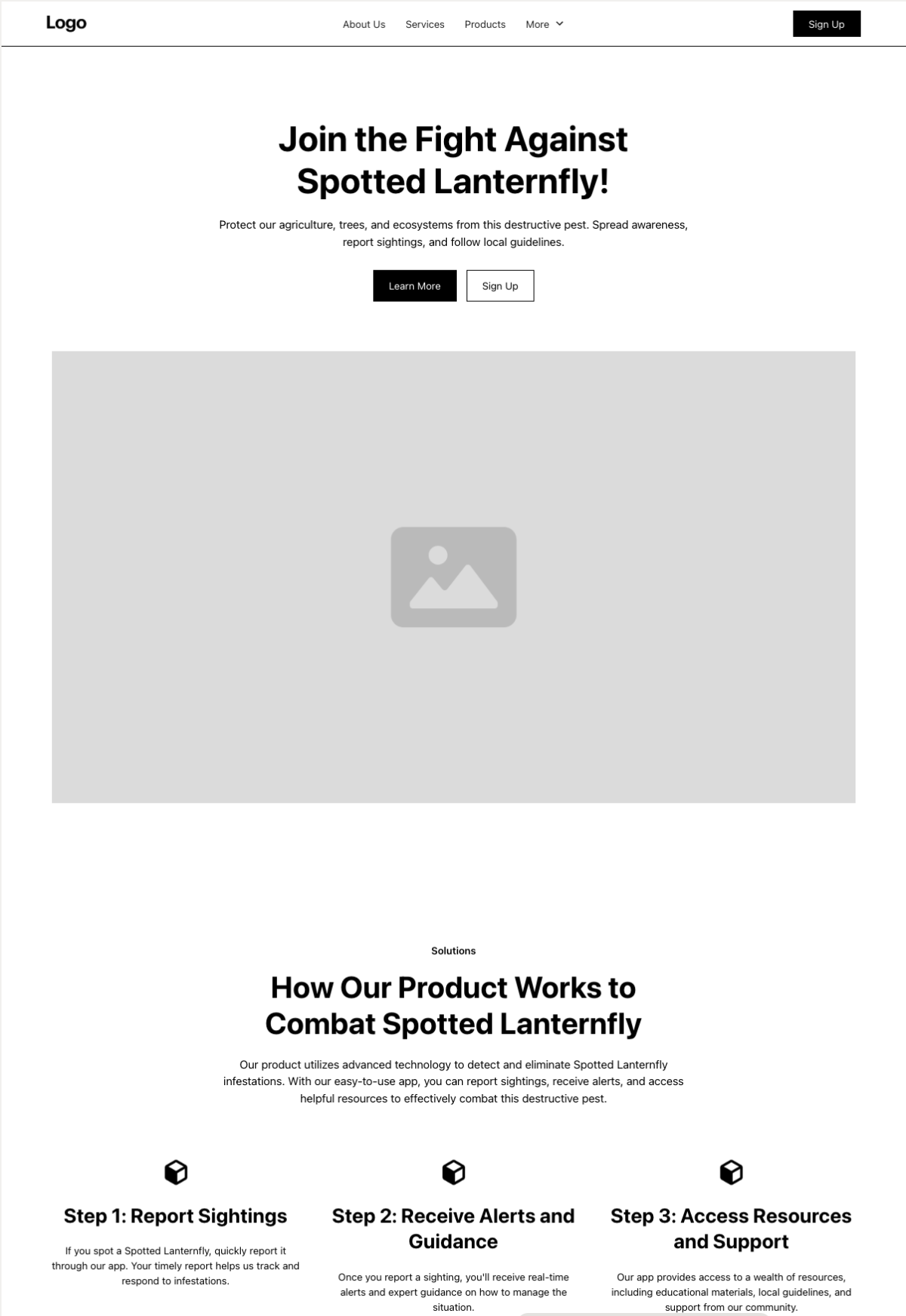
Hostinger AI Assistant
Hostinger lists the elements that go into their AI generated layout during the loading state between the prompt and the output site. According to the progress messages, Hostinger is configuring unique content, images, fonts, colors, alignment, layout, and a mobile view. All three prompts did result in unique images and text, but the images were a little bit of a stretch. Lanternflies = tigers? (I guess stopping invasive species and protecting endangered species are both environmental advocacy and thereby related.)



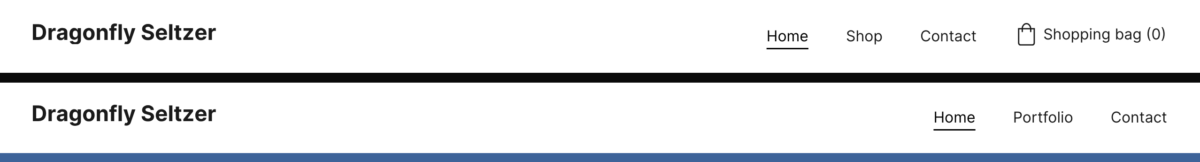
I decided that my seltzer marketing site was the one most likely to fit Hostinger’s other types of categorizations, so I re-ran it as a portfolio after starting with it as an online store. I did notice subtle variations in the layouts, namely the online store has a cart in the navigation menu and the portfolio had a section with a few extra images.

I felt both Hostinger and Framer fell short in generating copy compared to Relume, even though I do suspect anyone actually using an AI generated layout would be adding their own copy to the final design. As far as fonts, Hostinger maintained a sans-serif throughout all three of the layouts, which I think was smart on their part.
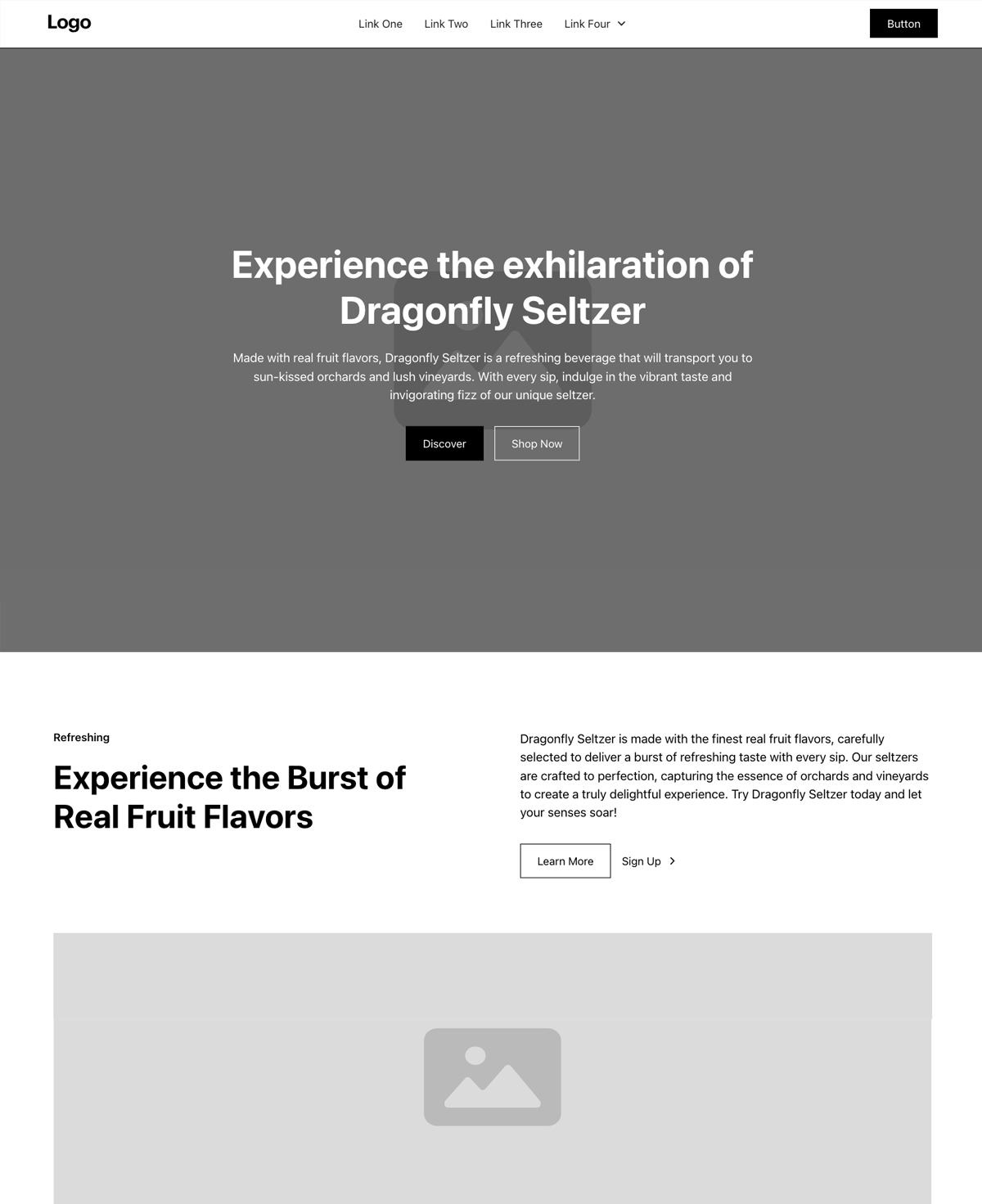
Framer AI Assistant
Unlike Hostinger’s categorizations, which appeared to control their output layout, Framer only required a prompt. However, I couldn’t tell if Framer was doing anything with the prompt aside from using it to generate copy because the layouts generated truly seemed to be a complete mishmash of styles and fonts. The layouts had cohesion aesthetically, but they did not seem to relate to any of the text within the prompt. (I manually changed the park color palette to green – it started as burnt orange.)



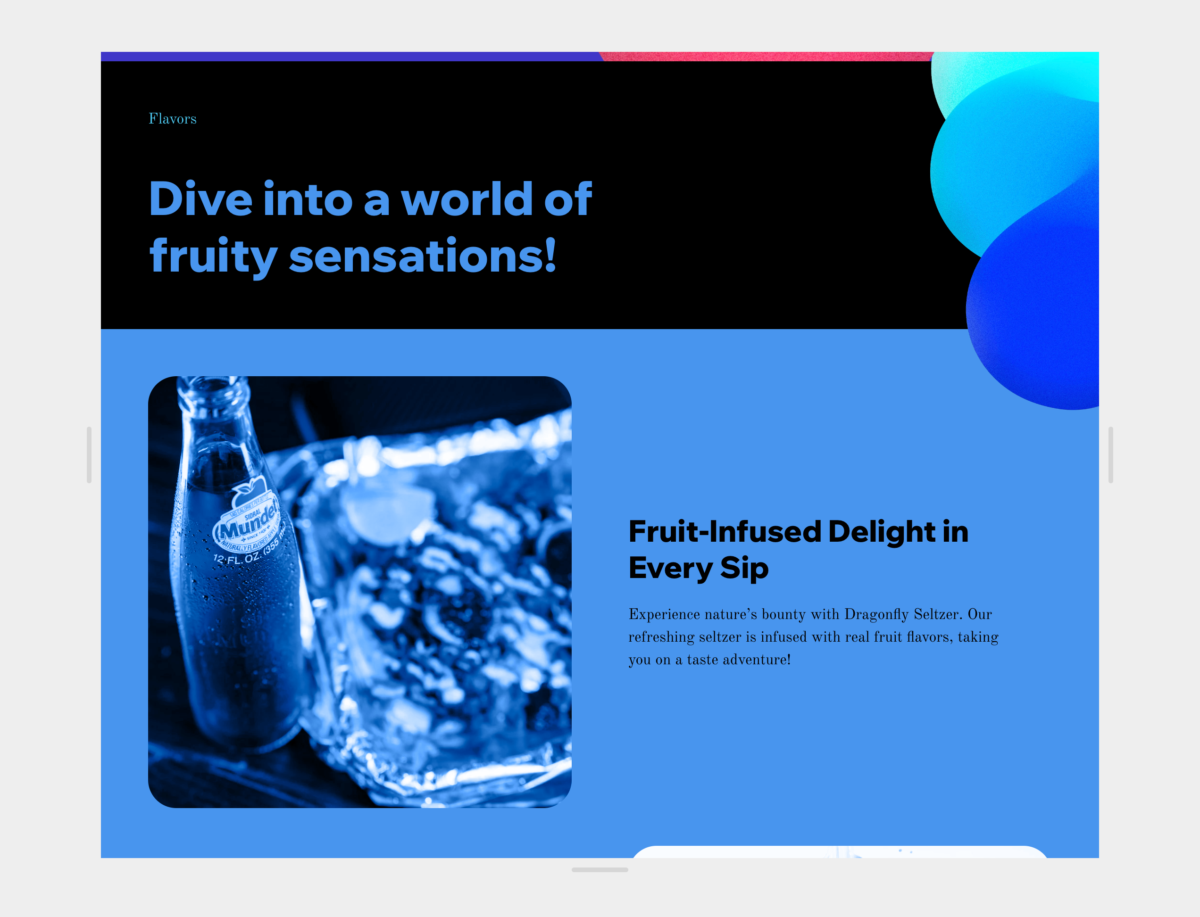
Relume Generative AI
No doubt because they are backed by a design framework of over 1000 components, Relume produced the best layouts, as well as copy that actually feels legit. Relume does not attempt to provide images, fonts, or theme colors. Their site map shows what sections will be contained within a page and the end-user has the ability to swap any of those sections for something else or update the copy.


No-Code Layouts
Within my own layout builder, the part where I see people struggling the most is customizing their sites in ways that look good, feel unique, and don’t require code. We have a rich text editor card that supports HTML and even allows you to copy web components from our design system, but a person still has to switch into the HTML editor to configure the slots. Furthermore, the nuances of web components – such as the fact CSS won’t work due to the ShadowDOM – is confusing for a lot of non-developers, especially in our current interface, which technically does allow CSS on anything else.
How might people generate relevant layouts with AI that don’t require them to navigate code syntax? My preference would be to operate more like Relume and guide people through the part that feels challenging. Sure, finding images can be tedious and it’s important to pick a color palette that passes accessibility contrast guidelines, but the actual mental effort involved in these actions is low and there are free tools out on the web to help. But laying out a whole website? That’s high effort and a prime place for an AI assistant to step in to help.
From Text to Layouts
For an AI to intuit what layout components are needed from a prompt, the AI would definitely need to be trained to map specific keywords to a particular goal or purpose. I can see why Hostinger tried to bypass this with categories, because the objective of the site matters and it could be difficult to ensure that people write a useful prompt. Plus, add internationalization into the mix and that keyword mapping could become even trickier.
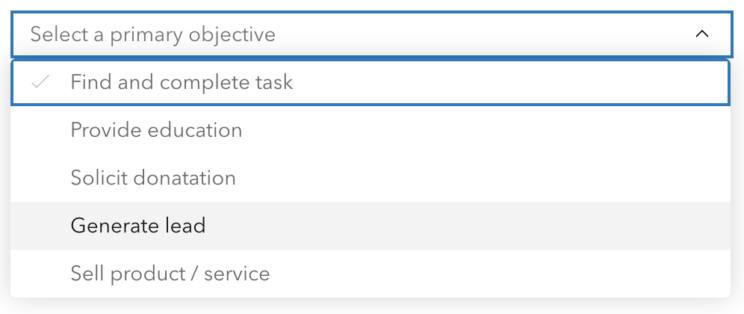
Because I do want appropriate layouts and people are most likely to know what they are trying to achieve with their website, I would ask upfront for the desired objective of the site.

Objectives would need to be curated based on existing target audiences and then mapped to tagged sets of layout components that could help with that goal. Using Google sheets, I briefly outlined research into what makes a good layout based on the themes of my prompts and how those ideals could be mapped to components that could then be templated into rows. This could mean that instead of one standard hero layout, the author of the site would get a hero that is optimized for their specific goal.

Ideally, the objective would drive the layout and the prompt would be used to generate the copy that fills out the sections. If the prompt did not provide enough detail to fill out the sections intelligently, then perhaps the AI assistant could ask additional questions to flesh out the content further. I know there’s a lot more that would have to happen behind-the-scenes to make this a seamless process, but there are multiple workflows that I could see very beneficial to helping site authors optimize their websites with a little prompting and an AI assistant.
Last Thoughts
This blog post has gone on long enough, so I’m not going to document my full line of thinking for any of these, but as I considered how to go from text to layouts, I also had a few other ideas:
- Could conversational text be used to bypass the ShadowDOM and help people avoid entering into a code editor? (eg. Ask: “Change button to purple.” Answer: “Buttons inherit color from the link text color in your theme and cannot be overwritten. Go here to change that.”)
- If site prompts can be used to layout webpages, does this help non-sighted individuals design web sites via screen-reader?
- Could copy be used to suggest optimal images? In the same way, Microsoft Word makes recommendations to make copy easier to understand, could a reading level threshold be used to suggest when one might want to include an image that offers supplemental value?